❗ 本文最后更新于 3358 天前,文中所描述的信息可能已发生改变,请谨慎使用。
今天在整理资料时,无意中看到一年前做过的一个名为《移动 Web 诡异问题两则》的小分享。这两个问题源自于实际线上业务,都挺有意思,我准备以博客的形式分享给大家。由于文中的案例发生在一年前,当时的现象和测试数据不一定适用于当前环境,但排查问题的思路可以通用。这篇文章不会涉及任何具体的业务信息。
我们有一个移动 Web 项目,某天启用了内部编译工具中几个优化功能,发布上线后,马上收到了 404 请求报警邮件。这种情况之前从没遇见过,因为我们的静态资源要么托管在 CDN 上,要么 inline 在页面中,正常情况下并不会从我们的 Web 机器读取。
Part I
我的第一反应是代码有问题,立马线上验证。问题当然不是出在代码上,不然就不会称之为诡异问题。排除代码问题后,我又快速过了一遍错误日志,来源 IP 和 UserAgent 并没有明显的规律,所以基本可以排除机器扫描或人为构造 URL 的情况。
接着对收集到的 404 错误 URL 进行初步分析,找出错误次数最多的 URL,这通过 awk、sort、uniq -c 就可以搞定。将 URL 除重排序后,发现错误请求主要有这两类:
/data:image/gif;base64,iVBORw.......
/cdn.example.com/t01acxxxxxx.png
一类是图片 DataURI 前面多了一个 /;一类是图片 CDN 地址前面多了一个 /。去掉它们前面的 /,图片都可以正常访问。
对照线上的代码,发现问题很可能出在下面这两个优化上:
1)将小图片编成 DataURI 形式,如:
background:url(data:image/gif;base64,...
这种做法的目的是减少连接数(移动端尤为重要),是一种非常普遍的做法。本博客四年半前介绍过这个方案。
2)去掉 URL 的协议部分:
background:url(//cdn.example.com/t01ac...
对于 // 开头的 URL,浏览器会自动补上当前页面协议去请求。这样做有两个好处:1)减小页面大小;2)自动兼容 HTTP 和 HTTPS。鉴于低廉的成本,这也是一种非常普遍的做法,本站也一直这么用。
根据常识,移动端这两种写法都是合法的,所有浏览器都支持,无论如何也不应该出现 404。之前有篇文章,写到开发同学对测试同学的常用语中有这么一条:在我这里是好的。当时我面临的情况真的是线上源源不断在报 404,而我无论怎么测试都是好的,没有任何办法复现这个问题,如何修复更无从谈起,只能先回滚代码。
Part II
回滚代码后,404 错误立马降下去了。但是优化还是要做,我必须尽快找到原因并解决它。现在,我手头已经有了几万行错误日志,我需要从中找出真相。
首先,我怀疑是某个特定版本的系统、或者某个特定的浏览器,处理 URL 有缺陷导致的问题。因为 Android 设备所安装的系统,经常被厂商改得乱七八糟;移动浏览器也是百花齐放,各种奇怪的改动都有。于是我对日志中的 UA 字段,进行了操作系统、浏览器等几个纬度的分析。然而,并没有发现异样,也就是说这个推测不成立。
接下来,我怀疑的是用户网络环境。相比 PC 端,移动端网络更为复杂:各种免费 WIFI、省流代理,很有可能为了实现某些功能,修改 HTTP 数据包。由于手头的 404 日志是从 Nginx 访问日志筛出来的,能用于分析网络环境的只有终端 IP 了。
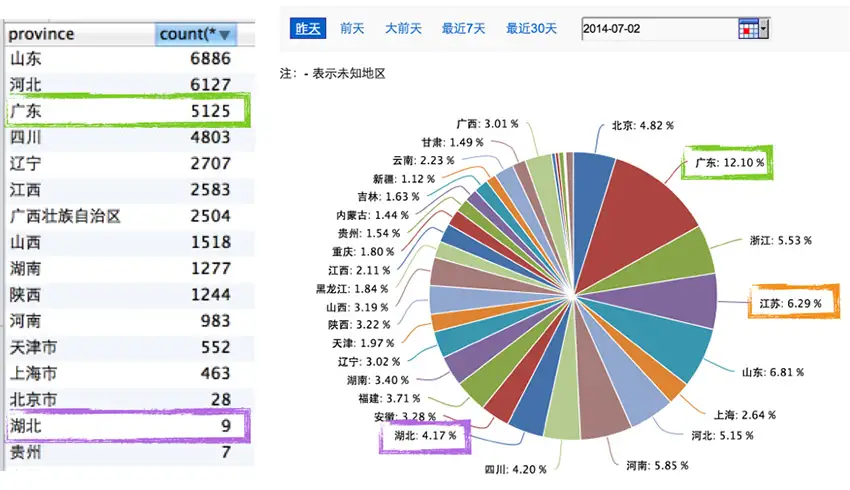
首先,我分析了地域分布。下图中,左侧是 404 错误地域分布,右侧是同时期正常访问地域分布:

可以看到,正常请求来自江苏的有 6.29%,而在 404 错误统计中,却找不到任何来自于江苏的访问;湖北也是类似情况。所以这次诡异的 404 事件有着明显不正常的地域分布。
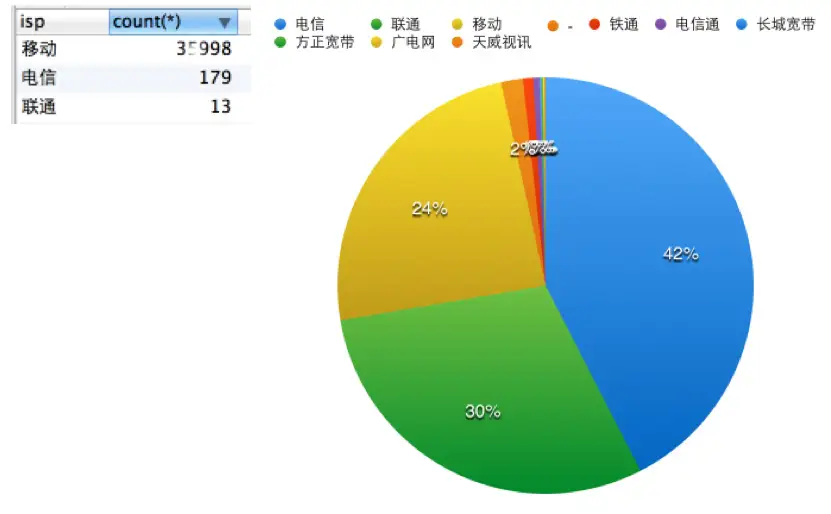
接下来,利用 IP 信息,还可以分析出运营商分布。下图中,左侧是 404 错误运营商分布,右侧是同时期正常访问运营商分布:

这下就更一目了然了,诡异的 404 请求几乎全部来自于特定的运营商。考虑到 IP 地址库自身有偏差,可以认为全部 404 流量都来自于某一家运营商。
那么综上,我们可以得出结论:某些省份的某个运营商会修改我们的页面结果,导致 DataURI 和省略了协议的 URL 出错。
Part III
有了之前的分析,我打算主动出击,验证我的结论并收集更多信息。
首先我在页面 inline 一小段用来测试的 style 标签,里面使用了 DataURI 格式的图片。并在页面底部 inline 一小段 JS,大致内容如下:
var flag = 0;
var styles = document.querySelectorAll('style');
for(var i = 0; i < styles.length; i++) {
if(styles[i].innerHTML.indexOf('/data:image') > -1) {
flag = 1;
break;
}
}
//发送 flag,并在 flag=1 时收集页面异常 Dom 节点和外链资源
最终,试验结果验证了之前的结论,还让我们搞明白了运营商修改页面的目的:在页面底部插入他们网上营业厅的 Banner 条。
Part IV
至此,这个诡异问题的原因终于水落石出了。但没有 HTTPS 或客户端的帮助,无法避免 Web 页面被修改。如果坚持上线前面两个优化,一些用户就看不到某些图片,我们无法接受这个体验。但是受影响的用户比例很小,如果为了大部分人而放弃 DataURI 优化,显然也不合理。
最终,我们采用了以下方案:
1)针对 DataURI 这种形式,我们在 Nginx 加了一个 rewrite 规则。下面这种形式的请求会被 rewrite 给一个 php 页面,从而获取 URL 内容并转为图片输出。确保页面被修改时用户依然能看到图片:
http://www.example.com/data:image/gif;base64,iVBORw.......
2)关闭「移除 URL 协议部分」这个优化点。因为这个优化的收益实在太小了,为此做兼容方案并不划算。
本文链接:https://imququ.com/post/datauri-and-404.html,参与评论 »
--EOF--
发表于 2015-09-12 02:03:13,并被添加「Debugger、性能优化、用户体验」标签。查看本文 Markdown 版本 »
Comments
Waline 评论加载中...