❗ 本文最后更新于 4132 天前,文中所描述的信息可能已发生改变,请谨慎使用。
前几天,Firebug 发布了 1.12 版,又有了不少新功能和改进。几天的试用之后,我这里集中介绍下 firebug 的 1.12 更新。半年前的 1.11 版更新也引入了不少新功能,本文摘几条比较有用的放最后。再往前的 1.10 版更新请看这里。
自动完成改进
新版 Firebug 对控制台的自动完成提示浮层做了改进,将 Firebug 的自己的控制台 Api 在浮层底部单独显示了出来。
网络和控制台支持多条件过滤
在“网络”和“控制台”两个面板下,默认显示的是全部内容,也可以根据顶部 Tab 筛选不同条件。现在 Firebug 支持同时选择多个过滤条件,方法是按住Ctrl(Mac 下是 Cmd)再选。题外话,Chrome 开发工具一直就支持这样多选。
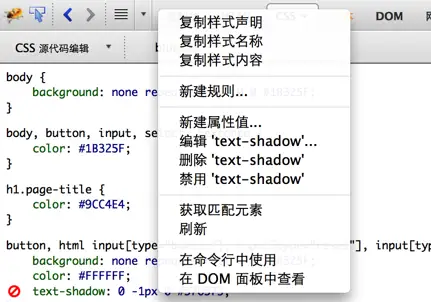
复制 CSS 属性
新版 Firebug 复制 CSS 变得更容易了。在 CSS 源码上右键,可以方便的复制全部或部分内容,如下图:

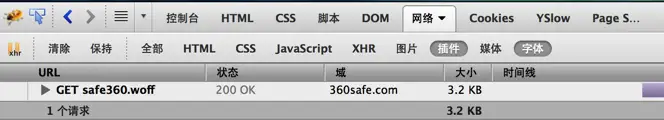
新增网络过滤器
在“网络”面板下,之前专门显示 Flash 请求的标签改名为“插件”了,除了 Flash,还会显示 Silverlight 等其它插件请求。另外,本次更新还增加了一个“字体”的标签,用于显示 WebFont 请求(需要 Content-Type 为 font/ttf 或 font/woff)。

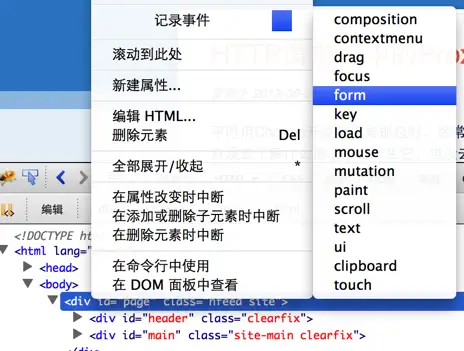
Dom 事件记录过滤器
之前的 Firebug 可以选择一个元素并记录它的事件行为。新版 Firebug 在记录事件时,可以指定事件类型,如下图。

要记录上面这个元素的 click 事件,可以只选择“mouse”事件。但是 mouse 事件没有进一步细分,控制台里基本全是 mousemove 信息,完全没法用。所以我更推荐用控制台提供的 monitorEvents 方法来完成此功能(Chrome 开发者工具同样支持):
monitorEvents(document.body, 'click');
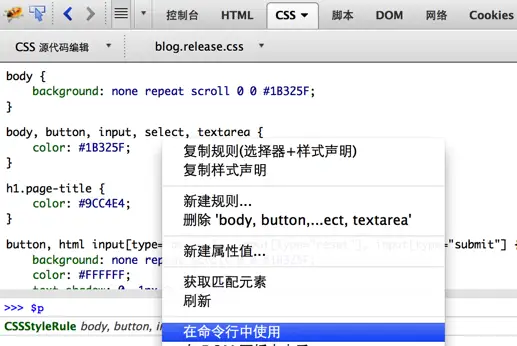
在命令行使用
这是个神奇的功能,在 Firebug 的很多面板都可以用。在一些对象(HTML 元素、HTTP 请求、CSS 规则Cookie 信息、JS 对象等)上右键并点击“在命令行使用”,就会自动在控制台命令行输入 $p。也就是说在控制台可以通过 $p 来使用这些对象,具体效果如下图:

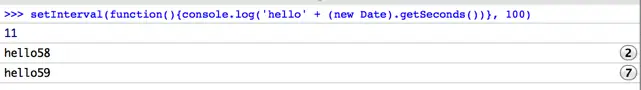
控制台信息合并
这个功能没啥多说的,印象中 Chrome 一直都是这样。通过 console.info、console.log 等方法打印在控制台的信息,如果连续多次都是一样,会合并显示并给出次数。

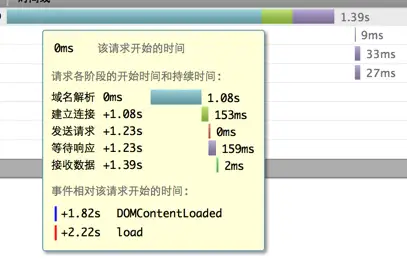
HTTP 请求时间线浮层改进
在 Firebug 的“网络”面板下,鼠标停留在时间线(Timeline),会有浮层详细的展示这个请求的一些网络指标。现在这个指标使用了瀑布图,更一目了然。

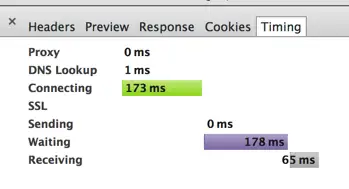
实际上,这个功能在 Chrome 开发者工具也一直存在,只是位置不同:

侧面板支持隐藏
这个界面上的改动也没什么好说的。Firebug 的一些面板是分左右两栏的,在分割线旁边有个箭头,点一下就可以收起右栏。
引用控制台最近运算结果
这个功能上次介绍过,通过 $_,引用控制台最近一次运算结果。把示例直接搬过来:
> 1+1
2
> $_+1
3
getEventListeners 方法
getEventListeners 是 Firebug 控制台新增的方法。顾名思义,传一个 Element 或 window 进去,在控制台返回这个元素上绑定的事件集合。
复制为 cURL 命令
在“网络”面板下,在任何一条请求上右键选择“Copy as cURL”,就得到了一个 cURL 命令,可以直接用于终端发送相同的请求,前提是你的终端已经装好了 curl(Mac 毫无压力)。Chrome 同样支持。
Console.log 支持 %f 格式
上次还说到 console.log 的 %f 不支持指定位数,Firebug 新版就已经支持了。试了下 Chrome 还是不行。
> console.log('money: %.2f', 909232.12233893);
money: 909232.12
显示/隐藏堆栈中的参数
在调试 JavaScript 时,经常会用到堆栈功能。现在新版 Firebug 增加了一个选项,可以显示或隐藏堆栈中的参数。
CSS 面板的改进
CSS 面板也有了一些改进,增加了对 @media、@supports、@page、@-moz-keyframes、@-moz-document 等规则的显示。
1.11 版引入的功能
下面这几个功能是从 1.11 版开始支持的,个人感觉比较有用,一并介绍下。
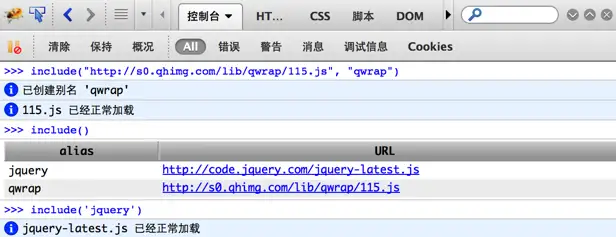
include()。这也是一个控制台方法,用于快速引入 JS 文件到当前页面。有了它,我们就不用再创建 script 标签再插入到文档了。它的第一个参数接受一个 url 或别名;第二个参数用来定义别名,定义的别名是永久的,重启 firefox 仍然可用;不传参数时,include() 会显示当前已经定义的别名和对应的 url。如下图:

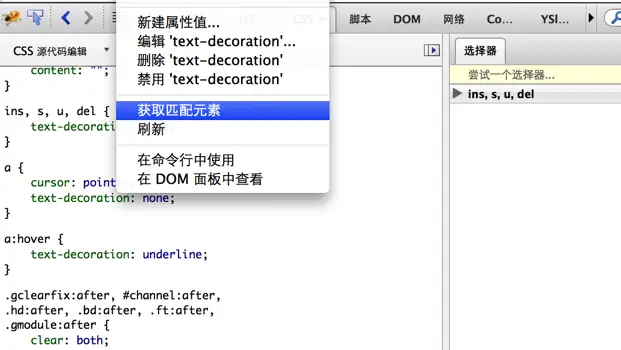
获取匹配元素。这个功能是根据指定的 CSS 选择器,找到文档中所有与之匹配的元素。选择器可以在 CSS 规则上右键选择或在右侧直接输入。

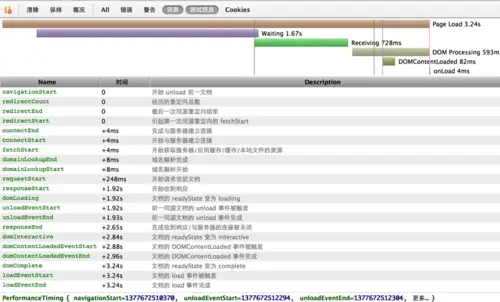
Performance Timing 可视化。Performance timing 是一个新的 Api,用来返回页面很多与性能有关的时间点。Firefox 实现了这一 Api,firebug 可以让它更直观的展示出来,只要在控制台输入 performance.timing 即可。如图(点击查看大图):
本文链接:https://imququ.com/post/firebug-1-12.html,参与评论 »
--EOF--
发表于 2013-08-29 00:52:41,并被添加「Firebug、Firefox」标签。查看本文 Markdown 版本 »
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)
- [小Tip]ABP扩展对前端开发的影响 (Mar 29, 2012)

Comments
Waline 评论加载中...