❗ 本文最后更新于 4077 天前,文中所描述的信息可能已发生改变,请谨慎使用。
ES6 新增了几种集合类型,本文介绍 Set、Map 和 WeakMap。比较新的 Firefox、Chrome(需要在 about:flags 启用实验性 JavaScript)以及 IE11 都有不同程度的实现。需要注意的是,ES6 规范会一直调整,本文只以当前规范及浏览器实现为准。
Set
Set 是 ES6 新增的有序列表集合,它不会包含重复项。之前我们通常用对象(Object)或者数组(Array)来实现没有重复项的集合。但对象会对 key 进行 toString() 操作,这会导致某些 key 会意外覆盖之前的数据;如果 key 本身是一个对象,toString() 也得不到想要的结果,如下:
var o = {};
var key1 = 2;
var key2 = { toString : function() { return 2 } };
var key3 = { x : 1 };
var key4 = { y : 2 };
o[key1] = 1;
o[key2] = 2;
o[key3] = 3;
o[key4] = 4;
// o : Object {2: 2, [object Object]: 4}
数组可以存放任何类型的数据,不过数据除重需要自己实现。
Set 支持 add(item) 方法,用来向 Set 添加任意类型的元素,如果已经添加过则自动忽略;has(item) 方法用来检测 Set 中是否存在指定元素;delete(item) 方法用来从 Set 中删除指定元素;clear() 用来清空 Set;获取 Set 集合长度用 size 属性。如下:
var set = new Set();
set.add(window);
set.has(window); // true
set.size; // 1
set.add(window);
set.add(1);
set.size; // 2
set.delete(window);
set.has(window); // false
set.clear();
set.size; // 0
Set 调用 add、has、delete 等方法时对 key 进行的比较,不做类型转换。可以认为使用「===」进行比较,当然也不全是「===」:
- Set 中,NaN 只能添加一次(虽然NaN === NaN 返回 false);
- Set 中,「-0」和「0 或 +0」可以同时存在,因为符号不一样(虽然 -0 === 0 或 -0 === +0 返回 true);
Map
Map 是 ES6 新增的有序键值对集合。键值对的 key 和 value 都可以是任何类型的元素。通过 set(key, value) 方法为 Map 设置新的键值对,如果设置的 key 已经存在则用新的 value 覆盖,Map 在比较 key 时也不做类型转换,跟 Set 类似;Map 的 get(key) 方法用来获取指定 key 的值;Map 的 has(key) 、 delete(key) 、clear() 这些方法和 size 属性,与 Set 类似,直接看代码:
var map = new Map();
var key1 = {toString : function() { return 2}};
var key2 = 2;
map.set(key1, 1);
map.set(key2, 2);
map.has(key1); // true
map.has('2'); // false,类型不同
map.delete(2);
map.size; // 1
map.get(key2); // undefined
迭代
我们没办法像数组一样用 for 循环来迭代 Set,也没办法像对象一样用 for...in 来迭代 Map。但是可以用 ES6 提供的新方法 for...of 来遍历它们。
Set 和 Map 有几个方法会返回可迭代对象(Iterator Objects),分别是 entries()、keys() 和 values()。直接遍历 Set/Map,等同于遍历 entries();keys() 和 values() 则分别返回 key 和 value 的集合;对于 Set,key 和 value 是一样的。这些方法和 for...of 现阶段都只有 Firefox 支持,下面的例子需要在 Firefox 下运行:
var set = new Set();
set.add('this is a demo.');
set.add(window);
set.add(top);
for(let item of set) {
console.log(item);
}
WeakMap
WeakMap 相对于普通的 Map,也是键值对集合,只不过 WeakMap 的 key 只能是非空对象(non-null object)。WeakMap 对它的 key 仅保持弱引用,也就是说它不阻止垃圾回收器回收它所引用的 key。WeakMap 最大的好处是可以避免内存泄漏。一个仅被 WeakMap 作为 key 而引用的对象,会被垃圾回收器回收掉。
WeakMap 拥有和 Map 类似的 set(key, value) 、get(key)、has(key)、delete(key) 和 clear() 方法,但没有 size 属性,也没有任何与迭代有关的方法。
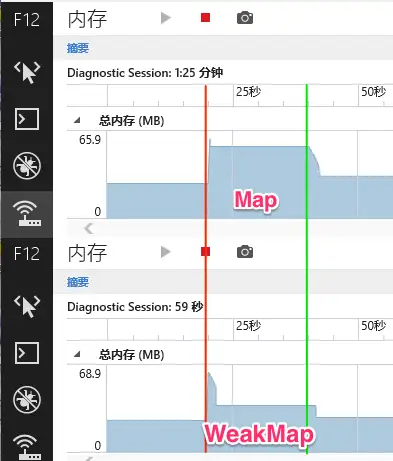
为了演示 WeakMap 与内存回收的关系,我用 IE11 做了一个简单的测试。IE11 的 F12 开发者工具改进很大,下次找机会单独介绍。测试流程如下:
- 创建一个全局的 Map/WeakMap 对象;
- 进入局部作用域,创建大量对象作为 key,加到 Map/WeakMap 中;
- 离开局部作用域,检查第 2 步创建的大量对象是否被回收;
- 手动回收 Map/WeakMap 对象;
内存使用结果如下:

红线位置即为测试的第 2 步,可以看到给 Map/WeakMap 添加大量对象后,内存使用大幅增加;但 WeakMap 没有阻止这些对象随后被回收,内存使用马上跌落,与 Map 对比非常明显;最后手动回收 Map/WeakMap 之后,全部内存都会被回收。
WeakSet?
ES6 还定义了另外一种集合类型:WeakSet,但目前还没有浏览器实现。顾名思义,它应该是没有 size 属性、不能迭代的 Set;且只能添加非空对象。这里有 V8 引擎实现 WeakSet 的代码,大家可以先看看。
本文链接:https://imququ.com/post/set-map-weakmap-in-es6.html,参与评论 »
--EOF--
发表于 2013-09-23 01:59:30,并被添加「ES6、JavaScript」标签。查看本文 Markdown 版本 »
专题「JavaScript 漫谈」的其他文章 »
- 改进 ThinkJS 的异步编程方式 (May 15, 2015)
- BOM 和 JavaScript 中的 trim (Dec 07, 2013)
- AMD 的 CommonJS wrapping (Dec 05, 2013)
- FileSystem API 实现文件下载器 2 (Oct 01, 2013)
- 用 FileSystem API 实现文件下载器 (Oct 01, 2013)
- ES6 中的生成器函数介绍 (Sep 20, 2013)
- 尝试 ES6 中的箭头函数 (Sep 11, 2013)
- 使用 Canvas 绘制背景图 (Aug 18, 2013)
- 异步编程:When.js快速上手 (Jun 23, 2013)
- JavaScript动画漫谈 (Nov 15, 2012)
Comments
Waline 评论加载中...