❗ 本文最后更新于 4873 天前,文中所描述的信息可能已发生改变,请谨慎使用。
调试代码是每个程序开发者必须熟练掌握的技能,前端开发也不例外。只要你的浏览器不是太陈旧,按下F12就能看到各种调试控制台。这里不打算讲具体项目中如何调试代码,而是介绍下如何在Opera桌面版里远程调试Opera Mobile中的页面。
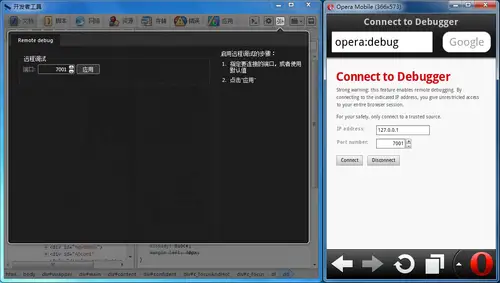
先下载最新的Opera Mobile Emulator,装好运行,再打开Opera桌面版(版本不要太低),通过热键(Ctrl+Shift+I)或右键点击“检查元素”,激活Opera调试工具Dragonfly。接下来分别在Dragonfly和Opera Mobile(在地址栏输opera:debug敲回车)配置远程调试。
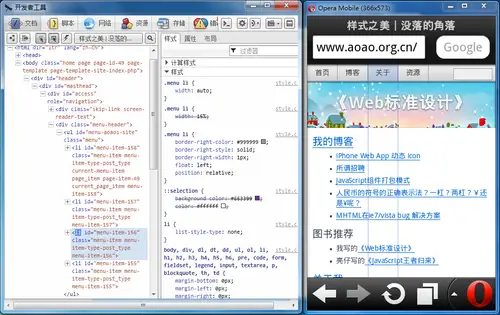
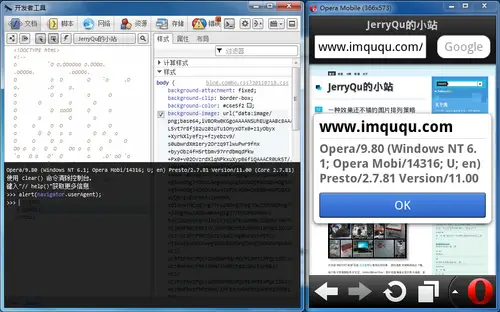
一般,保持默认端口不变即可,如果默认的7001端口被占,就改成其它。先在Dragonfly里应用设置,再在Opera Mobile点connect。不出意外的话,Dragonfly自动关闭设置浮层,可以开始调试了。
不少人会搞混淆Opera Mobile和Opera Mini,可以自行搜索下二者的区别。另外,Chrome也支持了远程调试,点这里可以看到相关介绍。
本文链接:https://imququ.com/post/use-opera-mobile-debug-mobile-web.html,参与评论 »
--EOF--
发表于 2011-07-19 23:43:46,并被添加「Debugger、Opera」标签。查看本文 Markdown 版本 »
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)



Comments
Waline 评论加载中...