❗ 本文最后更新于 4909 天前,文中所描述的信息可能已发生改变,请谨慎使用。
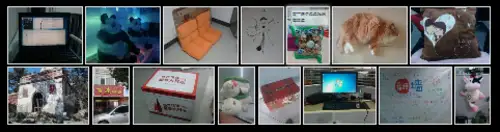
QuQuBlog 相册中的图片列表,之前是把图片定高,容器定宽来排的。这样实现起来简单粗暴,但在图片大小不一,尤其是横竖图片混排时,竖着的图片两侧很空,不好看,还占地方。
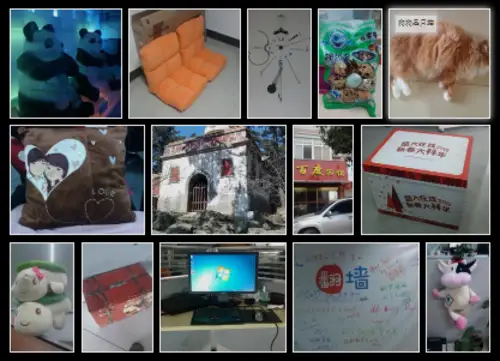
最近,用了一种新策略来改进图片排列,效果大约是这样:

在各种分辨率下都是这样的效果:
- 列表左右两侧对齐;
- 每个图片容器边距一致;
- 图片定高,不压缩不拉伸,尽可能保证原本高宽比例。

点顶部导航中的“相册”或者点这里可以看到实际效果(@update 2014.02.10,博客改版,现在已经没有相册了),想知道具体策略继续往下看。
每个图片容器都是绝对定位,hidden掉overflow;图片容器高度总等于图片高度,宽度和位置是在页面加载完和每次窗口resize时算出来的。计算的步骤如下:
- 首先得到图片列表容器宽度containerWidth;
- 让每个图片容器的宽度等于自己图片的宽度;
- 循环图片容器列表,把图片容器分成若干行。确保每行宽度rowWidth大于或等于containerWidth(大部分情况是少一张宽度不够,多一张宽度就超过了,所以rowWidth一般都大于containerWidth);
- 如果rowWidth大于containerWidth,根据图片容器原始宽度在rowWidth所占比例,把超过的部分平均分给每个容器。这样每个容器宽度都减少了一些,列表右侧就是对齐的;
- 经过上一步,大部分图片容器宽度都小于图片宽度,给图片负margin,保证居中显示;
- 根据图片容器所在行数和顺序设置容器top和left位置;
- 最后根据图片容器总行数设置列表容器高度containerHeight。
上面的策略用QWrap写出来也就几十行。由于图片容器都是绝对定位,可以方便地加上动画。最后,窗口resize时要delay一下再重新排,不然看起来有点奇怪,也影响性能。
本文链接:https://imququ.com/post/a-album-layout-solution.html,参与评论 »
--EOF--
发表于 2011-07-12 13:57:00,并被添加「QWrap、QuQuBlog」标签。查看本文 Markdown 版本 »
专题「Web 产品思考」的其他文章 »
- 页面动画滚动的交互细节 (Dec 08, 2013)
- 两个常见的 Affix 交互问题 (Nov 25, 2013)
- 中英文混排及中文引号 (Sep 10, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 如何更好的使用Cookie (Jun 19, 2012)
- 图片自动旋转的前端实现方案 (Feb 15, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
Comments
Waline 评论加载中...