❗ 本文最后更新于 4566 天前,文中所描述的信息可能已发生改变,请谨慎使用。
Cookie是非常古老的技术,相信每个人都知道它怎么用,用来做什么。每一个http请求,无论是JS、CSS还是图片等,都会包含相应作用域的Cookie,越多的Cookie会导致请求头越大。所以实际使用时,需要多花些心思。
首先,对于页面上的静态资源,应该使用cookie-free域名,现在各大公司的xxcdn.com/xxximg.cn除了可以让资源并行下载,不同大域也可以确保不会被主站Cookie污染到。
其次,对于服务端完全不关心的用户数据,尽可能使用其它存储形式,例如userData、localStorage、Flash Cookie等。现在各大JS库都有提供相应的封装,我的博客之前也详细介绍过一些,这里不重点讲,自己挑一个用得顺手的就行。PS:最近我都是用的曜子写的的那份。
那些一定要记在Cookie的数据,也有一定的优化余地,来看例子:

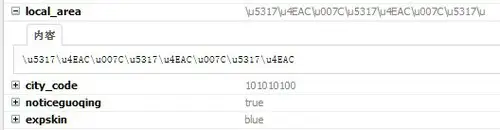
local_area字段记录了一些城市,编码后非常长,如果选择存放数字编号会短不少。\u007C对应的|,也可以选择不编码存放。
noticeguoqing顾名思义是一个标识,这里用的true/false,可以改为1和0。另外key也可以精简下,虽说key越短可读性越差,但可以通过维护对照表文档来弥补。

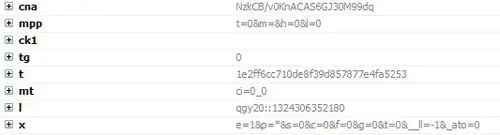
上图中mpp这个字段,用的query string形式来表示。如果数据类型固定,可以改成特殊符号例如|或:分割,会短不少。
tg、mt、ck1等字段,可以合并为一个字段通过特殊符号隔开存储。Cookie个数也有上限,能省就省。不过,有些人习惯把JS对象用JSON.stringify序列化后再存,这样未尝不可,但如果能采用定制化的序列化策略,会更省。
l字段,记录了一个时间戳,长达13位。可以使用下面的方法来优化时间戳:
//选定一个基准时间戳
var base_time = 1338480000000; //2012-06-01
var time = 1340117354383; //待优化的时间戳
var new_time = (time - base_time).toString(36); //"r2u6q7"
减去一个固定值,是为了让结果更短。如果嫌麻烦,直接toString(36)也能短不少。
除了上面两个例子,还有一些场景是小域Cookie使用不当,被放在了大域下,影响面也比较广。
自己的项目里,由于CDN的使用,静态资源域名cookie-free做得很好;能不用Cookie的场景也都使用了其它的本地存储方案;对于必须使用Cookie的场景,无论是Cookie名、Cookie值,还是Cookie个数、作用域都比较混乱,一些是历史原因,需要逐步规范和统一,任重道远。
本文链接:https://imququ.com/post/how-to-use-cookie-better.html,参与评论 »
--EOF--
发表于 2012-06-19 22:58:31,并被添加「Cookie、性能优化」标签。查看本文 Markdown 版本 »
专题「Web 产品思考」的其他文章 »
- 页面动画滚动的交互细节 (Dec 08, 2013)
- 两个常见的 Affix 交互问题 (Nov 25, 2013)
- 中英文混排及中文引号 (Sep 10, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 图片自动旋转的前端实现方案 (Feb 15, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
- 一种效果还不错的图片排列策略 (Jul 12, 2011)
Comments
Waline 评论加载中...