❗ 本文最后更新于 4119 天前,文中所描述的信息可能已发生改变,请谨慎使用。
对于中英文混排是否应该插入空格,以及是否应该使用「中文引号」这两个问题,在知乎一直都讨论得很火热,最后也没定论。据说有关部门还在研究,相关规范并没出来。现阶段如何选择就看个人喜好和习惯了。
中英文混排
对于中英文混排,我个人倾向于「英文字母、缩写、单词、词组,阿拉伯数字以及英文标点,使用半角输入,在左右各留一个半角空格;除非左右已有任何标点符号,或者左右是行首或行尾」这种方案。一方面主流字处理软件如 Microsoft Word 会自动增大中英文之间的间距,视觉上跟有空格一样,这样的排版效果确实更好看;另一方面这种方案也越来越流行,Microsoft、Google、Apple 等公司的简体中文网站,以及 Apple4us、Type is Beautiful、爱范儿、我爱水煮鱼等知名博客都是这样排版。
我给「中英文混排加了空格」的 Apple 和 Google Chrome 中文官网,以及「中英文连在一起」的小米官网截了图。大家可以对比看看自己更喜欢哪种方案。
 (Apple 官网截图,来源页面)
(Apple 官网截图,来源页面)
 (Google Chrome 官网截图,来源页面)
(Google Chrome 官网截图,来源页面)
 (小米官网截图,来源页面)
(小米官网截图,来源页面)
前面说过,Microsoft Word 一类的字处理软件会自动添加中英文间距。而在 Web 上,就需要自己敲空格了。当然,随着大家对这个问题的重视,一些输入法也开始内置自动加空格的功能:
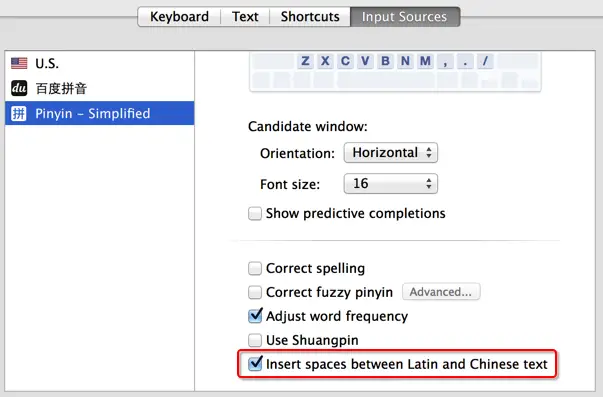
 (OS X Mavericks 自带的拼音输入法)
(OS X Mavericks 自带的拼音输入法)
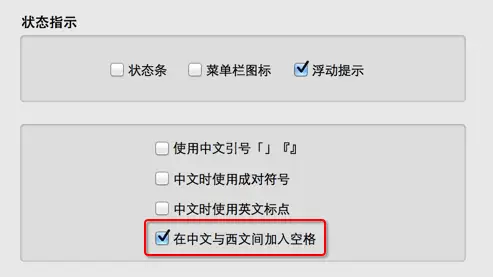
 (百度输入法 for Mac V3.1.0.12)
(百度输入法 for Mac V3.1.0.12)
中文引号
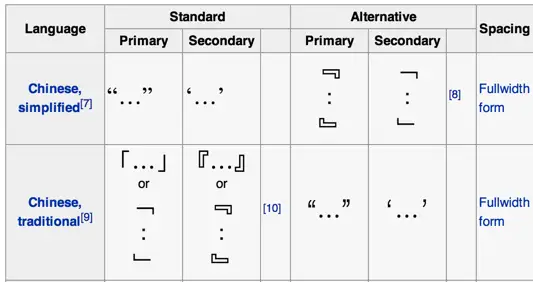
网上有很多人在主张使用真正的中文引号「」和『』代替“”和‘’,有各种各样的理由。我决定使用「」的理由很简单:更美观。另外,用「」还是『』表示双引号有争议:简体字中规定竖排中文引号时按照『「」』的顺序,而繁体字中规定对于横排使用「『』」的顺序。
 (来源)
(来源)
同样的,Mac 的下百度输入法,以及 QQ 输入法 for Mac,都开始提供使用中文引号的选项,可以方便的选用。
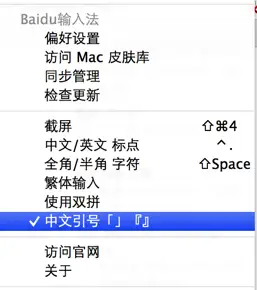
 (百度输入法 for Mac V3.1.0.12)
(百度输入法 for Mac V3.1.0.12)
最后想说的
对于博客来说,排版格式只是个人喜好问题,读者更关心内容是否有价值。但好的排版可以给用户带来美观、一致的视觉体验,进而提升用户体验。以后的文章,我会按照本文提到的原则来写。
本文链接:https://imququ.com/post/typography-of-my-blog.html,参与评论 »
--EOF--
发表于 2013-09-10 01:38:43,并被添加「用户体验」标签。查看本文 Markdown 版本 »
专题「Web 产品思考」的其他文章 »
- 页面动画滚动的交互细节 (Dec 08, 2013)
- 两个常见的 Affix 交互问题 (Nov 25, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 如何更好的使用Cookie (Jun 19, 2012)
- 图片自动旋转的前端实现方案 (Feb 15, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
- 一种效果还不错的图片排列策略 (Jul 12, 2011)
Comments
Waline 评论加载中...