❗ 本文最后更新于 2900 天前,文中所描述的信息可能已发生改变,请谨慎使用。
这不是一篇技术文章,所以不深究具体的技术实现。我一直认为只要大家认识到了问题的存在,如何解决它就不是问题。
Affix 是指某元素跟随页面滚动的效果,通常当滚动条滚动到一定距离时才触发。css3 新增的「position: sticky」非常适合用来实现 Affix,但现阶段各浏览器默认都没启用(后面会介绍),所以现在一般用「position: fixed」和 JS 代码来实现它。这里有一个简单的例子,大家可以先看下,看完我接着介绍这个例子中的两个问题:
浏览器可视高度太小
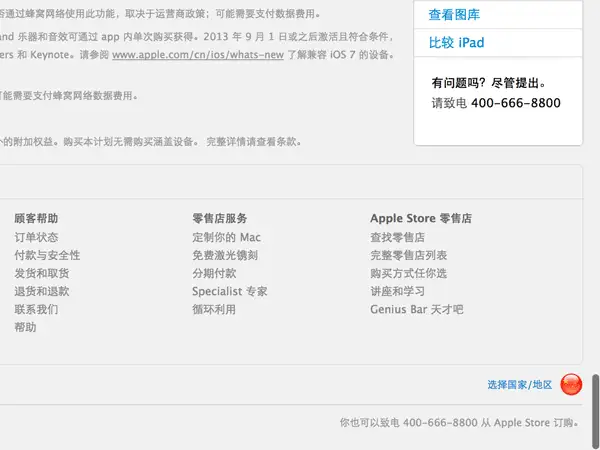
拖小刚才页面窗口会发现,当「右边栏高度 > 浏览器可视区域高度」时,处于 fixed 状态的右边栏没办法完整显示。针对这个问题,最简单的策略是「发现高度不够,不 fixed 右边栏」。这样用户至少能通过滚动页面来看完右边栏。个人觉得,如果右边栏内容不多,大部分用户不会遇到这种情况时,这样处理就足够了,如:豆瓣影评页、Apple 官网详情页。Yahoo 首页则采用了相对复杂的处理策略,大家可以自行研究。
说到这个,我不得不吐槽另外一件事:某网站的浮层都是居中 fixed,某些浮层特别高,在我 1280 * 800 分辨率的笔记本上根本显示不全,每次为了点关闭或者确定按钮,还得缩小页面,体验十分糟糕。
覆盖页面底部模块
另外一个问题是,滚动页面接近底部时,如果「右边栏高度 > 浏览器可视区域高度 - 底部模块高度」,fixed 右边栏会覆盖在底部模块之上,不但不美观,还可能会挡住一些链接。这个问题也非常普遍,如:
 (来源页面)
(来源页面)
又一个:
 (来源页面)
(来源页面)
我觉得,这个问题要不要修,也取决于网站具体情况。上面两张图片是我故意把窗口拖很小截的,正常使用没问题,修不修无所谓。但如果右边栏很高,大部分用户都会遇到这个问题时,那还是建议修一下。最常见的修复策略如下图所示:
 (来源页面)
(来源页面)
position: sticky
这是一个新的 css3 属性,表现类似 position: relative 和 position: fixed 的合体:目标区域在页面中可见时,它的行为类似于 position: relative;否则像 position: fixed 一样跟随页面滚动。可以看到,sticky 的行为与用 JS 实现 Affix 的思路是一样的。
Chrome 23+ 和 Firefox 26+ 都支持这个属性,不过都需要手动开启:
- Chrome:进入 chrome://flags,启用「experimental Web Platform features(实验性网络平台功能)」;
- Firefox:进入 about:config,将「layout.css.sticky.enabled」选项值设置为 True;
更新:Chrome 35+ 移除了这个属性;但 Chrome 56+ 又加回来了。via
它的使用方法很简单,像下面这样:
.aside {
position : sticky;
top : 0;
}
这里有一个使用 position: sticky 实现的 Affix,没有使用 JavaScript。这个例子依然不完美,但比最初版已经好很多了,遗憾的是考虑到浏览器兼容性,现在还不能用于实际项目。
最后,发一个使用 JavaScript 解决了本文提到问题的 Affix。代码未封装仅做示意,可以看到要添加的代码并不多,但可以显著提高用户体验。类似的场景还有不少,以后再慢慢写成一个系列。
本文链接:https://imququ.com/post/two-little-details-of-affix.html,参与评论 »
--EOF--
发表于 2013-11-25 00:36:14,并被添加「用户体验」标签,最后修改于 2016-12-13 00:04:29。查看本文 Markdown 版本 »
专题「Web 产品思考」的其他文章 »
- 页面动画滚动的交互细节 (Dec 08, 2013)
- 中英文混排及中文引号 (Sep 10, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 如何更好的使用Cookie (Jun 19, 2012)
- 图片自动旋转的前端实现方案 (Feb 15, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
- 一种效果还不错的图片排列策略 (Jul 12, 2011)
Comments
Waline 评论加载中...